site-ul de validare

Articolul de azi vreau să dedic o validare site-ului (de exemplu, HTML). În primul rând, să definească ce înseamnă termenul! Site-ul de validare - este de a verifica pentru erori de sintaxă, verificarea imbricarea tag-uri și de alte criterii. Ca o regulă, validatoare (servicii pentru a verifica site-uri pentru erori în structura documentului) de verificare HTML codul pentru conformitatea cu un anumit standard, care este listat la începutul oricărui pagina HTML prima linie. Dacă nu știi ce ea va ști chiar acum! 🙂 Dar ceea ce, de fapt, nevoie, acest lucru este validarea și ce afectează?
„Ce este validarea unui site?“
Așa cum am menționat mai sus, de validare - o linie de cod HTML-cod pentru anumite reguli și standarde. A venit pentru a înlocui tehnologia HTML5 XHTML. ceea ce va facilita în mare măsură viața de dezvoltatori. Faptul că versiunea sintaxa XHTML a fost foarte strict. Dacă se poate scrie tag-ul de transfer HTML5
ambele fara slash, astfel încât în așa fel
. în XHTML este adevărat, doar ultima opțiune. HTML5 nu este atât de strictă și, în plus, o serie de tag-uri utile, dar nu despre asta acum 🙂.
„Ce afectează site-ul de validare?“
Acum răspundă la a doua întrebare.
De asemenea, nu a putut ajuta, dar spune că validarea afectează motoarele de căutare: Motoarele de cautare prefera site-uri cu HTML-cod valid. Păstrați acest lucru în minte!
Ei bine, trebuie să vă asigurați că validarea site-ul este cu adevărat necesar? Apoi, cu teoria terminat și vom merge la practica!
Mijloace de verificare de validare
1 mod. validator.w3.org serviciu
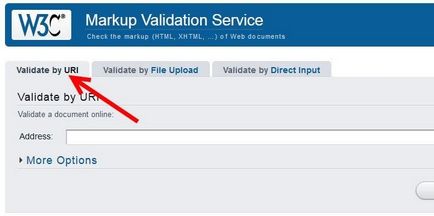
Esența prima metodă este de a utiliza serviciul pentru a verifica valabilitatea site-ului. Cum de a verifica valabilitatea site-ului cu ajutorul serviciului validator.w3.org:

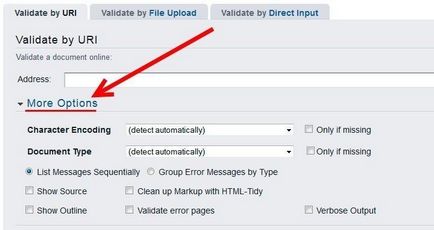
2. Apoi, faceți clic pe butonul «Mai multe opțiuni» și aici este necesar să se stabilească următoarele valori:

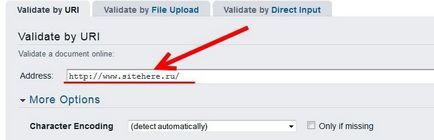
- Codificarea caracterelor - codificarea site-ului. DAR! În cazul în care deja este între etichetele (Pe site-ul în browser, apăsați comanda rapidă de la tastatură Ctrl + U. și se uită la începutul documentului cu privire la această linie
). În cazul în care prima linie este ceva de genul asta, atunci lăsați valoarea de aici (detecta automat).
Dacă aveți ceva din ceea ce am descris mai sus nu este prezent, atunci te va trebui să setați aceste valori. Aici nu am schimbat nimic, și a lăsat-o la asta.

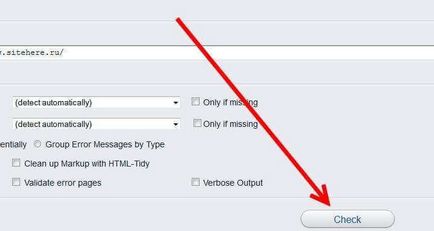
Apoi, faceți clic pe butonul «Verificare», care este situat în mijlocul blocurilor gri:

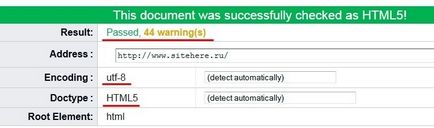
4. Următorul este validarea site-ul dvs. și după un timp rezultatele de validare vor apărea. Ar dori pagina cu mesajul «Acest document a fost verificat cu succes ca HTML5!» (Ceea ce înseamnă că site-ul a fost testat cu succes pentru valabilitatea documentului de tip particular, adică, în cazul meu HTML5):

2 metodă. Plug-in-uri pentru browsere
1. Plug-in pentru browser-ul Mozilla Firefox - Go
2. Plug-in pentru browser-ul Google Chrome - Du-te
Aici trebuie să faceți clic pe „liber“ și fereastra pop-up, faceți clic pe „Add“.
3. Plug-in pentru browser-ul Opera - Go
Aceasta are loc, de asemenea, un supliment tipic de instalare.
4. Plug-in pentru browser-ul Safari - Du-te
- Despachetați arhiva cu plugin-ul.
- Copiați dosarul «Safari Validator.webplugin» la folderul în care este instalat browser-ul, apoi / Library / Internet Plug-in-uri (poate crea dosarul în cazul în care lipsește)
- Faceți dublu clic pe fișierul Safari Validator.safariextz.
- Reporniți browser-ul Safari.
Bună ziua, Yury!
Am de la începutul validatorului oferă 2 erori: linia 1, coloana 10. separatorul „>“ nevalid: numai numele, „# IMPLICIT“ și parametrii de separatoare permise
✉
Eroare linie 1, coloana 10 nu poate continua din cauza erorilor anterioare
Freelancer spune că este o eroare în subiect și nu le poate corecta.
Am încercat pe cont propriu. Am pornit. Goliți memoria cache, dar rezultatul este același (a se vedea). În timp ce urmăriți eroare nu emite. N-aș vrea să schimbe subiectul, cum poate cineva să-l repara?
Cu stimă, Alexander. ❓