Cum de a verifica valabilitatea codului de pe site-ul w3s html validator și css, blog despre activitatea online

Bună ziua tuturor! Azi am să-ți spun ce este valabilitatea codului unui site, de ce am nevoie de ea și cum să verifice și corect cu ajutorul diferitelor servicii online W3C validator (HTML, CSS). Deci, să începem cu teoria. Ce anume, este dat un termen general?
Valabilitatea codului - este gradul de conformitate cu codul de site-ul dvs. la standardele internaționale acceptate, W3C pentru scurt. Cu alte cuvinte, cu mult timp în urmă a fost făcută o serie de reguli generale privind codul CSS scris HTML și, care, în cazul în care nu respectă W3C ar putea duce la afișarea incorectă a site-ului dvs. într-o varietate de calcul și de browsere mobile. De asemenea, în unele cazuri foarte rare, aceasta poate duce la sancțiuni de la motoarele de căutare, precum și impunerea de o varietate de filtre, care poate încetini dezvoltarea proiectului. Dar acest lucru este foarte rar, deoarece chiar și cele mai Yandex și Google codul nu este 100% valid, adică conține erori.
Aceasta este esența înțelegi. Audiența persoanelor care utilizează dispozitive mobile este cea mai mare, și la care trebuie să navigăm. Și dacă vă aduceți aminte cât de multe în ultimii 10 de ani, a ieșit de dispozitive mobile și cât de mult mai este încă publicat la fiecare șase luni, noile modele, este clar că tipul de trafic (vizitatori) să rateze va fi foarte nechibzuit. În plus, noua tehnologie în loc nu se opune, și cu sosirea HTML5 limba actualizat vechea saytik făcută din nou în 200_ poate fi chiar, ca să spunem așa, o mare kryakazyabroy pe fondul unei rețele generale.
Pe Internet, aceste servicii abundă, cu toate acestea, aproape toate curbele, și chiar și în limba engleză, chiar și în cazul în care un interpret nu este foarte ușor de înțeles ceea ce este în joc. Dar există încă o mai mult decât normal, care oferă nu numai o explicație, dar, de asemenea, arată ce linie de cod este o eroare. Deci, pentru a cunoaște oameni - jigsaw.w3.org.

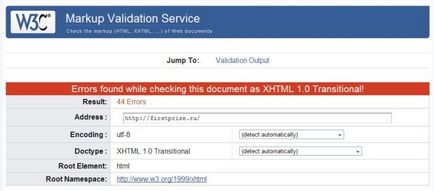
Deci, pe site-ul meu personal, am găsit 44 de erori, care este foarte mic în comparație cu alte site-uri. Apropo, unchiul Yandex deja 155 de erori, ay-ay-ay. Ei bine, bine, hai să nu vorbim despre lucruri triste.

Rețineți că codul întotdeauna este evidențiat orice etichetă în roșu. Acesta este locul unde să se uite și pentru a reduce un cod. Cel mai adesea este necesar pentru a elimina complet sau adăugați etichetele lipsă. De asemenea, în antetul și partea de jos a inscripției are sfaturi în limba engleză, ceea ce ar trebui făcut pentru a corecta eroarea.
Exemplul 1: Trebuie să eliminați ghilimelele roșu <>. Ele nu ar trebui să fie în codul în cazul în care acestea sunt, și așa au început și la sfârșit.
Exemplul 2: La sfârșitul codului lipsește o etichetă de închidere />. Rețineți că, în cazul în care partea de sus a codului este o linie prea, cu tag-ul descoperit, de asemenea, este necesar să se închidă și eroarea nu a mers departe.
Exemplul 3: Trebuie să eliminați doar o linie recurentă: «href =»