În acest fel, puteți chiar și „Război și Pace“ pentru a imprima și a pus pe Web.
Dar să presupunem că aveți nevoie pentru a schimba dimensiunea fontului pentru a da o anumită culoare, insera imagini, fotografii.
Cum a făcut-o? Și aceasta trebuie să aplice Hypertext Markup Language - HTML.
Aceasta este limba în care se poate „vorbi“ cu un browser (Internet Explorer, Opera, Mozilla Firefox, și altele).
Acesta este motivul pentru care am păstrat creația lui cu expansiune html.
Acum îndepărtați index.html, care în loc să salvați fișierul pe desktop-ul cu materialul.
Dezarhivare. Deci, aveți pe desktop sunt fișierul index.html și doc dosar.
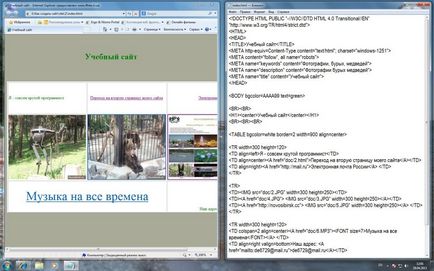
HTML-cod al site-ului școlar
Descrierea HTML-cod
Pentru a studia ușor, am descris un cod de culoare.
Primele 2 linii verzi - este informații oficiale privind standardizarea internațională.
Culoarea roșie înseamnă etichete.
Tag (tag-ul - indicatorul, eticheta) - un cod de identificare a unui element specific al documentului,
de exemplu: titlu, link-ul, de masă. Etichetele sunt închise în paranteze unghiulare <>.
Cele mai multe etichete sunt asociate, care este, pentru fiecare start-tag <Имя>
au un tag final lt / Nume>, în cazul în care se adaugă o bară "/" (slash) la numele tag.
Primul tag din codul nostru , și cel mai recent .
Ele marchează limitele document HTML.
următoarea etichetă
, și pe linia 11 .
Elementul HEAD desemnează o porțiune de antet,
și furnizează informații generale despre browser-ul HTML-fișier.
În continuare vom vedea tag-ul
(Pauză sau întrerupere de linie), la fel ca tasta Enter când imprimați.
Această etichetă este un singur, end-tag-ul cu o bară oblică, nu este necesar.
Dacă doriți să indentați câteva rânduri, de exemplu, a scrie
.
Mai jos există o etichetă
(Antet nivel întâi).
Total este de 6 nivele: H1 -cele mai mare și H6 -ORAȘUL fin.
În interiorul elementului H1 este încă în curs de centru (fereastră centrat).
De asemenea, sunt lăsate (alinierea pe partea stângă) și dreapta (aliniere pe partea dreaptă).
Și în interiorul celulei vedem textul din titlu în sine (în negru).
Ceea ce nu Matryoshka?
Ei bine, mai jos există un design foarte voluminos - (tabel)
bgcolor cu atribute (culoarea de fond a tabelului), bordura (grosimea cadrului exterior),
Lățimea (lățimea în pixeli din tabel), aliniați (aliniere orizontală).
- A scris tag-uri de masă în sine:
.
- Acesta înființat 3 linii:
.
- Prima linie creează o celulă de 3: | | | .
In al doilea - același 3, în a treia - 2 celule. Totul se face pe placul dumneavoastră.
Acum completează atributele tag-uri.
Vor fi atribute noi:
;
colspan = 2 (unirea a două celule vecine);
valign (conținut aliniere verticală)
top (aliniat la marginea superioară), de jos (Bottom), mijlocie (centrare).
|
|
|
|
|
Și apoi umple fiecare celulă: codul este introdus între etichetele
și | .
Acesta principiu este de lucru: de la simplu - la greu.
Ne-am ocupat cu structura mesei. Acum, înapoi la codul nostru de culoare.
după eticheta
cu atributele lor sunt prima linie a etichetei .
Mai jos - tag-ul primei celule pentru a alinia atribut la stânga.
Și conținutul celulei efectuează text simplu.
Editarea fisierelor HTML
Acum, încercați să editați un site de formare.
Două clicuri de butonul din stânga al mouse-ului, deschideți fișierul index.html.
Așezați cutia pe jumătate a ecranului.
Conform dosarului index.html, faceți clic dreapta - "Open With | Notepad".
Deschideți fereastra Notepad extinde, de asemenea, jumătate.
Deci, am deschis 2 ferestre: o fereastră de browser cu site-ul de formare și un carnețel cu HTML-cod de același site.
Modificările efectuate într-un Notepad.
Eticheta atribut bgcolor și textul
specificați alte culori, la libera sa alegere.
eticheta localizați atributul de frontieră, și în loc de două setat la zero.
clic pe meniul după modificare a fost făcută „File | Save“.
Apoi, în partea de sus a ferestrei browserului, faceți clic pe butonul „Refresh“.
Fiecare browser poate arăta diferit.
|