Cum de a crea o instrucțiune HTML-pas

Caracteristici ale creației
În acest scop, poate fi utilizat, de exemplu, „designul receptiv“ se adaptează cu ușurință la dimensiunea ecranului.
Care ar trebui să fie șablon scrisoare
În cazul în care formatul documentului, destinat să trimită corespondenți, ar trebui să adere la următoarele cerințe:

pregătire
Înainte de dezvoltarea HTML-litere, ar trebui să creați unul dintre drive-urile un dosar nou și denumiți-l, de exemplu, „News“. În plus, trebuie să descărcați și instalați software-ul Dreamweaver CS3. Acest produs de la Adobe este destul de simplu site-uri web instrument de proiectare și este foarte potrivit pentru dezvoltarea unei scrisori de discuții în format HTML.
Crearea și salvarea unui document
Înainte de a scrie textul scrisorii, trebuie să:
- deschide destul de popular program de designer HTML-emailurile Dreamweaver CS3 (DW);
- a crea un document prin selectarea unui tip de „HTML Tranziție 4.01»;
- salvați fișierul cu extensia «.html»;
- în meniul de sus pentru a găsi comanda de editare;
- Debifati check-box „Utilizarea CSS in loc de tag-ul HTML».
Ghid pas cu pas
Acum, să vedem cum de a crea HTML-mail. Pentru a face acest lucru:
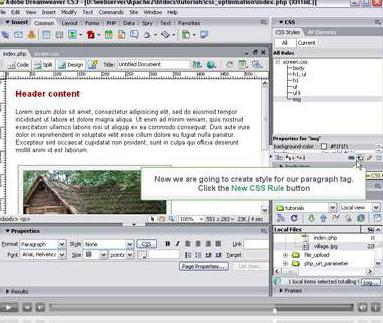
- deschide Consistently fila meniul „Insert“ și „de masă“ și pentru a expune parametrii necesari din tabel. De exemplu, linia - 2 coloane - 1, lățime - 700, antetul - partea de sus. Limitele pot fi stabilite, și puteți face fără ele, specificând 0.
- Forma antetul mesajului. Deoarece HTML-litere destinate unui număr mai mare de beneficiari, deci utilizați operatorul [FIRST_NAME], pentru a înlocui numele destinatarului dorit.
- În fereastra de jos, „Properties“ a pus parametrii necesari pentru font, dimensiunea și culoarea textului din titlu și culoarea de fundal.
- „Exit“ din câmpul antet. În partea de jos a ecranului pentru a muta cursorul pune opțiunile „Centrat“ și „în mijloc.“
- Introduceți mesajul text pregătit sau „a scrie“, acesta chiar în programul DW prin selectarea tipului dorit de font și dimensiunea, precum și localizarea textului de pe pagina.
Crearea de legături hipertext

Cum de a insera imagini
Pentru a elibera un astfel de final frumos:

Din secțiunea „Proiect“ și du-te la partea de cod - „Codul“. În fereastra care se separă și copia tot ce se află între etichetele
și . Salvați fișierul. În continuare, inserați codul HTML.
Trimiterea HTML-e-mailuri
Mai multe template-uri populare
Folosind un cadru ajută să accelereze în mod semnificativ procesul de scriere și de a face mai accesibilă pentru dezvoltator, care a înțelege doar elementele de bază de a crea web-documente. Cele mai populare modele:
- Cerberus. Acest set de așa-numitele șabloane sensibile pentru a crea scrisori, afișate în mod normal, într-o aplicație mobilă Gmail, și în Outlook. Acesta vă permite să utilizați blocuri HTML-cod, fie singur, fie prin combinarea acestora.
- Cerneala - recolteaza email-uri, trimiterea prin poștă care sunt aproape universale și compatibile cu toate dispozitivele și clienții.
- Într-adevăr simplu șablon de e-mail HTML. Șablonul vă permite să creați scrisori de discuții sunt foarte ușor și rapid. Cu toate acestea, ei vor avea un design foarte simplu, sub forma unei coloane, care a intrat într-un apel la acțiune.

Cum de a insera într-un cod HTML
Să considerăm acum o problemă ușor diferită. Pentru a introduce codul HTML într-un e-mail, de exemplu, folosind gmail, ca în exemplul de mai jos, browserul Google Chrome, trebuie:
- faceți clic pe butonul de «F12», sau selectați secvența corespunzătoare a comenzilor din meniu;
- în fereastra deschisă la pagina codului curent gmail clientului găsi un loc în care să fie introdus în HTML litere, face un clic dreapta și alegeți «Editare ca HTML».
- inserați codul HTML;
- apăsați o combinație de două taste Ctrl «» și «Enter».
În același scop, puteți descărca ușor-ispolzovnii programul Mozilla Thunderbird. Cu aceasta puteți crea o literă, apoi selectați mai întâi „Inserare“ și apoi „HTML“ și inserați codul dvs. de corespondență.
instrumente
Un alt instrument simplu - imagini de fundal antiglonț, care este un instrument simplu care vă permite să obțineți codul pentru imaginea de fundal creat de litere. Acesta vă poate ajuta să face corespondența mai frumos. Pentru înregistrarea scrisorii ar trebui să intre pur și simplu adresa URL a imaginii de fundal ti-a placut si rezerva de culoare, și dacă acești parametri sunt aplicate întregului corp al HTML-mail-uri sau acestea sunt destinate numai pentru una dintre celulele din tabel. Rezultatul este un cod gata făcut pe care doriți să copiați și inserați în șablonul.

Acum, că știi cum să trimită HTML-mail. Crearea ei nu este deosebit de dificil, mai ales dacă utilizați template-uri gata făcute, în care banda nu este lipsa. De aceea, chiar și cei care nu au cunoștințe speciale, se pot face față cu ușurință această sarcină.
