Cum de a construi un site web și să-l proprii și gratuit
Bună ziua, dragi prieteni! Aproape fiecare webmaster incepator pune întrebarea - cum să construiască un site web pe cont propriu, fără a investi în timp ce nici bani. Desigur, absolut nici o infuzie de numerar, și nu se poate face pentru a cumpăra gazduire si inregistrare domenii va trebui să-și petreacă o anumită valoare minimă. Mai târziu, în articol considerăm în detaliu fiecare pas al creării unui site independent.
În general, există două moduri de bază pentru a crea un site independent, fără costuri financiare. Acesta este fie pentru a crea un site-vă complet cu propriile lor mâini - pentru a proiecta, de a impune un aspect, scrie un motor de script sau pentru a explora unele motor de software-ul gratuit (CMS), cum ar fi Joomla sau WordPress, iar pe baza sa de a face web design.
Astăzi, o scurtă privire la modul în care să învețe complet independent crea un site cu o descriere detaliată a fiecărui pas.
Deci, orice dezvoltare site-ul începe cu planificarea.
site-ul de planificare
Atunci când cu obiectivele site-ului, totul este site-uri concurente clare și studiate, determină conținutul site-ului, care trebuie să fie separate și blocuri de funcții. Aici, este de dorit să atragă prototip site-ului.
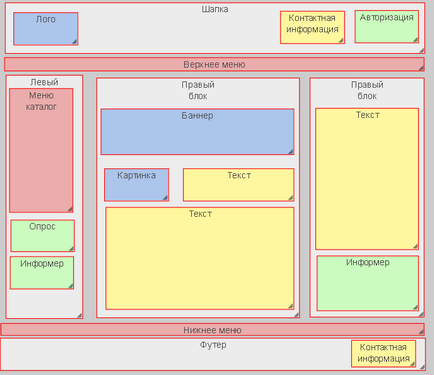
prototip site-ului - un desen sau o schiță aproximativă a site-ului. Asta este, pentru fiecare secțiune a site-ului :. Pagina de start, o pagină de contact, informații despre produs, coș de cumpărături, etc - desenați unitățile de bază layout-ul (logo-ul, numele, meniu, sistem de navigare, etc.), în formă de dreptunghiuri și cercuri. Site-ul prototip poate desena la fel ca pe hârtie, și cu ajutorul unor programe speciale. Un exemplu de un site simplu prototip:

Prototipul va ajuta să accelereze crearea unui design site-ul și de a rezolva majoritatea problemelor cu clientul într-un stadiu incipient.
designul site-ului
După planificarea trece la crearea desenului sau modelului site-ului. În acest stadiu, în orice program de grafică (de obicei, în Photoshop-e) să atragă aspectul site-ului. Când desenați un design trebuie să definiți mai întâi de bază culorile și fonturile site-ului. Spre deosebire de site-ul prototip, aici, fiecare bloc funcțional și o secțiune a site-ului este desenată la cel mai mic detaliu.
Este important ca designul site-ului a provocat o impresie bună și emoții pozitive de la vizitatorii site-ului viitor.
Ca urmare a acestui pas, aveți nevoie pentru a obține aspectul (sau mai multe imagini) a site-ului.
Machetarea site-ului
Când obtinerea aspectul gata a site-ului poate începe să aspect. Aspectul site-ului este procesul de creare a unei pagini web a aspectului. că aveți pe scena de proiectare. Aceasta este, folosind limbajul de imagine HTML si CSS traduce într-o pagină web.
În acest stadiu, poate fi necesar, de asemenea, competențe în Photoshope, dar nu la un astfel de nivel ca în crearea designului site-ului (aspect va trebui să fie tăiate și pentru a modifica unele dintre imaginile în funcție de dimensiune, culoare, etc). Instrumentul principal este aceleași cunoștințe coder de HTML si CSS.
Cea de a doua limbă principală instrument de coder CSS, care este responsabil pentru proiectarea de pagini web. De obicei, limbi HTML și CSS sunt studiază împreună, deoarece acestea constituie în web vorstke singură unitate modernă. Numai HTML este responsabil pentru structura paginii web și CSS pentru aspectul său.
Utilizarea CSS coder setează dimensiunea blocului, și indică dimensiunea fontului, culoarea textului, culorile de fundal și imagini, precum și alți parametri. Cu CSS puteți schimba culoarea, de fundal, font, lățimea, înălțimea, poziția, forma, si multe altele din orice element de pagină.
Dacă folosim tag-uri HTML în CSS utilizează conceptul de CSS-proprietăți care sunt atribuite etichete. de tag-ul sistemului de Alocare proprietăți CSS-este după cum urmează: tag
- Lecții pe CSS
- curs gratuit pe HTML5 și CSS3 pentru începători
Sau plătit, dar mai detaliată:
- Exemple de aspect PSD-layout in mini-curs gratuit.
Și versiunile plătite, dar este mai detaliată:
- aspectul site-ului de la zero.
- Site-ul de la zero
site-ul de programare
Dupa PSD-layout obținut în etapa de a crea designul site-ului, au tradus într-un html-șablon este timpul pentru a crea un web design de server-side, motorul a site-ului. Este timpul pentru a deveni un programator web. Limbaje de programare utilizate pentru a crea site-uri web mult, dar marea majoritate a site-uri sunt realizate folosind PHP și SQL.
Pentru a lucra cu aceste limbi pe computer trebuie să fie setat la orice server de web (The serverApache Web utilizat în mod obișnuit ca un server web.), Interpretorul PHP si serverul de baze de date MySQL.
Toate aceste programe sunt instalate și configurate o lungă și obositoare, dar, din fericire, în rețeaua are o mulțime de ansambluri speciale, în cazul în care totul este deja instalat și configurat. Puteți descărca doar unul dintre ei și instalați-l pe computer.
Una dintre cele mai populare ansambluri locale serverul web OpenServer. setarea aveți imediat la dispoziție un server de web, PHP interpret, baza de date MySQL și multe alte chifle utile necesare pentru a crea site-ului. Acum trebuie să studiem PHP limba și SQL, pentru a crea un php script-uri și de a scrie SQL-interogări la bazele de date.
PHP si MySQL
PHP se ocupă de date (informații) stocate în fișiere text pe server sau într-o bază de date și le transmite sub formă de cod html al browser-ului site-ului dvs. vizitatorilor. De asemenea, cu ajutorul PHP, puteți trimite SQL interogări la baza pentru gestionarea datelor informatice stocate în ea.
- Crearea și promovarea de aterizare pentru începători
- Internet-magazin la cheie.
- Crearea si promovarea site-ului de la A la Z.
- Crearea motorului pe PHP si MySQL 2.0.
- Cartea „Construirea unui site de la început până la sfârșit.“
Odată ce site-ul este în sus și rulează pe computerul local, acesta ar trebui să fie plasat pe Internet, așa că ar putea veni vizitatori de oriunde în lume.
Pentru a face acest lucru, trebuie să achiziționați un serviciu de găzduire, care este un server web real, de pe Internet. Apoi vom transfera toate fișierele de pe serverul Web local, care a primit dezvoltarea site-ului.
Pentru vizitatori a fost mai ușor pentru a găsi site-ul va trebui să achiziționați un domeniu - numele site-ului. De obicei, domeniul și găzduirea sunt achiziționate într-un singur loc, la una și aceeași companie.
Asta e tot, ne-am uitat la toate etapele de dezvoltare a site-ului și de cunoaștere a ceea ce instrumente pentru a face acest lucru.