Clearfix - curs de apa de curățare cu păstrarea aspectului structurale
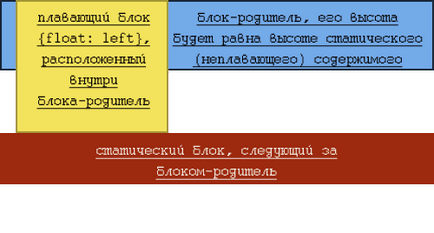
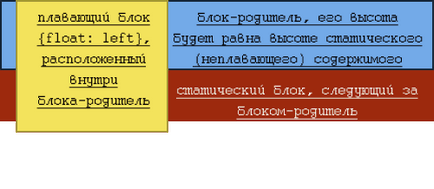
- bloc părinte
- unitatea plutitoare încorporat într-un bloc părinte
- text (sau bloc sau orice altceva), care se va încheia în jurul unității plutitoare (necesară pentru demonstrație)
- ce înălțime, în acest caz va avea un bloc părinte (div class = „părinte“)?
- În cazul în care este blocul (div class = „nextStaticBlock“), plasat sub părintele blocului?
răspunsuri corecte de mai jos:
Se preconizează că blocul următor se află sub bloc-părinte, a cărui înălțime este egală cu înălțimea celui mai înalt bloc copil (în acest exemplu, înălțimea unității plutitoare)

în realitate, blocul următor (în cele mai multe browsere) este într-adevăr o unitate de sub-mamă, dar înălțimea părintelui egală cu înălțimea (non-Floating) conținut static

Soluția veche
curent de purjare folosind un element suplimentar, amplasat la capătul unității părinte cu proprietatea sau atribut clar (
):Demo. Dezavantajul acestei metode - nu există nici un drept, rasfatul elementul de cod structural și semantic. De multe ori, cu un singur scop - un flux curat.
Noua soluție
actualizare 17.12.09 Egor Skornyakov - pentru a ascunde punctul de a utiliza mai bine vizibilitate. în loc de preaplin ascunse. ascunse, pentru că În unele browsere, punctul este încă vizibil.
Goliți fluxul overflow: ascuns
actualizare de Egor Skornyakov
Ditto pentru tratarea efluentului au mai consistent - pentru a adăuga o regulă să se reverse. mamă ascunsă care conține elemente flotante:
Demo exemplu. Metoda este mai simplu, dar nu se aplică întotdeauna (de exemplu, atunci când părintele a poziționat absolut elemente care ar trebui să depășească limitele părintelui Exemplu -. Drop-down meniu).
clearfix micro
Dacă nu aveți nevoie de sprijinul IE6-7:
Dacă este necesar, atunci mai sigur de a utiliza această opțiune: