Bule de ajutor folosind css
Bună ziua, dragi prieteni. Cu câteva zile în urmă unul dintre clienții mei a venit la mine cu o cerere de a modifica site-ul său. Sau, mai degrabă, să facă o nouă cerere de formular pe site-ul, ca formă veche înlocuit.
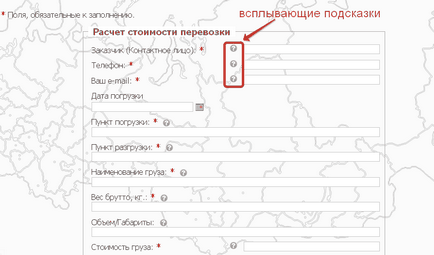
Și a cerut să lega fiecare tooltip formular domeniu. Ați văzut, probabil, aceste sfaturi atunci când vă aduce mouse-ul peste o imagine sau un cuvânt, tooltip.
Opțiuni pentru a pune în aplicare aceste sugestii, desigur, abundă. Eu, desigur, concentrându-se pe minimizarea sarcinii pe server, am decis să fac un pop-up sfaturi cu ajutorul HTML si CSS. Este destul de simplu și niskolechko nici o sarcină pe server.
Un punct de vedere al unui sfat depinde de abilitățile și imaginația. În forma clientului, l-am dat seama ca o imagine cu un semn de întrebare de lângă câmpul de introducere prin deplasarea cursorului la tooltip care apare.

Un exemplu de implementare a tooltip
Ei bine, în general, tot ceea ce am făcut, clientul a fost mulțumit. Am decis să împartă această metodă de a crea ponturile cu voi, prietenii mei.
Cum de a crea sfaturi pop-up
Deci, întregul proces va dura mai mult de 5 minute. Mai întâi trebuie să decidă cum se va arata ca obiectul care atrage atentia. Adică, poate fi o imagine care arata ca un tooltip simplu creat cu stiluri CSS. Și atașat imaginii. sau cuvânt (frază) Un tooltip este legat de un singur cuvânt. .
Pentru a atașa tooltip la o imagine, imaginea trebuie să fie mai întâi optimizată. și apoi încărcați pe site-ul tau. Cred că, locuiesc pe ea nu are nici un sens. Mai mult, în locul în care doriți să se afișeze această imagine, și prompte, respectiv, introduceți acest cod:
În cazul în care un cuvânt sau o frază pe care doriți să inserați codul de aici, în locul în care doriți solicitările de ieșire.
Acum trebuie să introduceți stiluri în stil CSS, în cele mai multe cazuri, acest style.css fișier.
După cum puteți vedea, am făcut sugestii pentru tine. Ai nevoie doar de a face modificări pentru a se potrivi design-ul și vă puteți bucura de tooltips. Iar dacă vizitatorii au ceva să completeze, să se înregistreze pe site-ul, sau pentru a efectua orice acțiune, prompt doar ai nevoie. Și vizitatorii vor fi recunoscători inordinately.