Blog Maxim lukyanovakak adăuga un widget pe site-ul dvs.
Cum de a adăuga un widget pe site. Partea 1 VKontakte.
Ce sunt widget-uri?
Acum, că am stabilit că acesta este și motivul pentru care aveți nevoie pentru a trece la instalarea de widget-uri cu rețea VKontakte pe site.
Avem nevoie pentru a ajunge la pagina de „dezvoltatori“
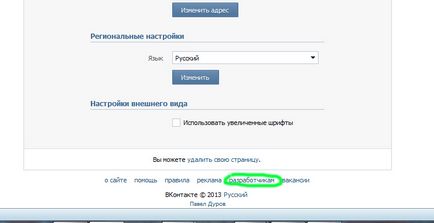
Puteți veni la acest lucru în două moduri, prima este, de fapt click pe acest link. sau în partea de jos a oricărei pagini VC există un buton, care se numește „dezvoltatori“ (Figura 1). Cel mai rapid mod de a ajunge în josul paginii, prin „Marcaje“ sau „Preferences“.


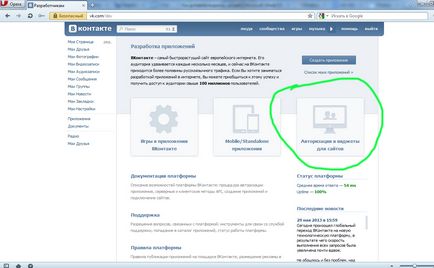
Așa că ne-am mutat la pagina ne dorită cu widget-uri.
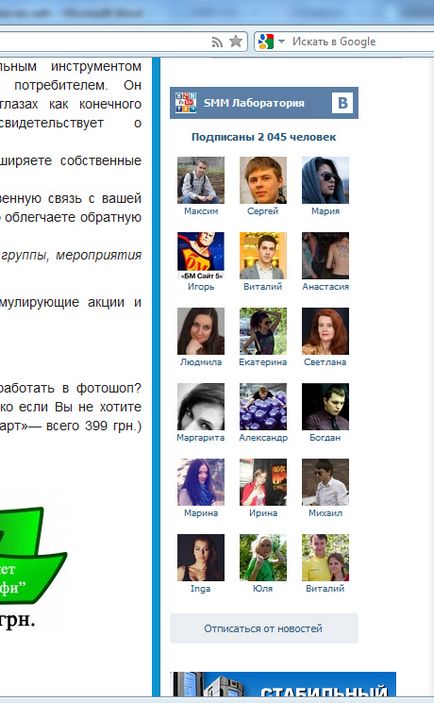
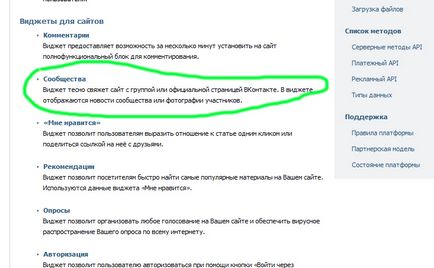
Să începem cu cel mai simplu widget - Această comunitate widget pe site. Acest widget va conecta cu atenție site-ul dumneavoastră comunitate. Acest widget afișează sau comunitatea de știri sau fotografii ale participanților (a se vedea. Figura 3)

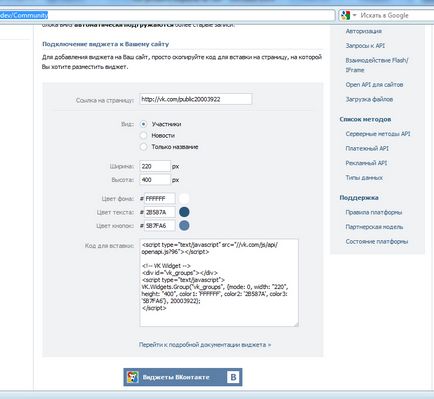
Cum pot instala? Foarte simplu. Selectați elementul „comunitate“ (Figura 4), vom redirecționa către pagina. în cazul în care putem face setările de widget (Figura 5)


Primul lucru pe care avem nevoie este să introduceți link-ul de la comunitatea noastră (ceva pe care dorim să le adăugați la site-ul), atunci vom alege „look“, aceasta poate fi una dintre cele trei opțiuni:
Participanții - vor arăta o fotografie de participanți (Figura 3)
News - va arăta peretele comunității
Numai numele - așa cum sugerează și numele, se va vedea un nume într-o cutie frumoasă (Figura 6)

Ce opțiune de a alege? Cred că nu există nici un singur răspuns, aceasta depinde de specificul site-ului, cât de multe ea de locuri, iar pe ceea ce este doriți să obțineți de la plasarea widget-ului.
Ya de exemplu, introduceți întotdeauna primul - un aspect clasic - participanților.
Odată ce ne-am decis pe „View Widget“, putem personaliza dimensiunea, este foarte convenabil, deoarece se poate adapta orice site, si va arata frumos și elegant.
Mai mult, putem ajusta culoarea: culoarea de fundal, culoarea textului, culoarea butoanelor. Este ușor de a alege o paleta de culori a site-ului
După ce determinăm tipul, mărimea și culoarea, în partea de jos vom vedea codul de încorporare pe site-ul, și sub ea ca widget nostru va arăta.
Copiați acest cod și inserați-l pe site-ul tau. este de dorit, astfel încât să fie vizibile pe fiecare pagină pe care va intra în utilizatori.

Înainte de a merge la setările, să ne numim pe scurt avantajele widget-ului, care sunt descrise în aceeași pagină (a se citi despre ele în detaliu aici). Deci, se poate identifica 8 avantaje majore:
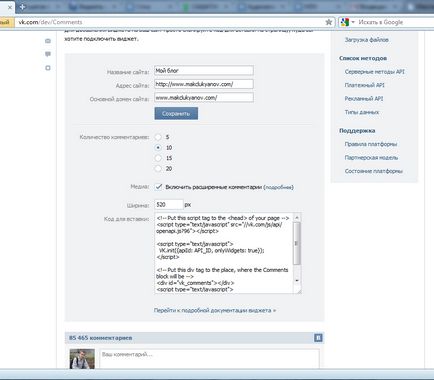
Acum, să trecem direct la stabilirea unui widget, mai întâi trebuie să scrie numele site-ului, am acest „blog-ul meu“ (Figura 7), apoi introduceți un link către site-ul nostru, domeniul principal de site-ul este strâns automat. După aceea, asigurați-vă că faceți clic pe „salva“.
În continuare, vom vedea în setările selectați „lățime“, acesta putem personaliza site-ul, mai largă sau mai îngustă, ar arata bine si nu iesi din textul principal, sau invers nu a fost prea mic în comparație cu textul principal al articolului.
Și ultimul widget. Că vreau să vorbesc despre astăzi este „Widget îmi place.“
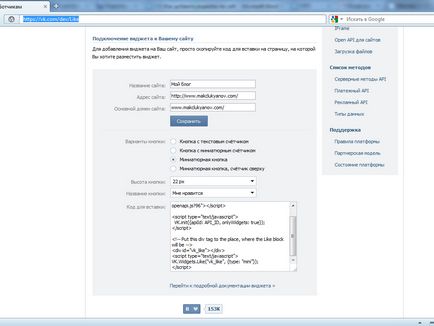
Din nou, avem nevoie pentru a ajunge la o pagină cu o selecție de widget-uri (a se vedea figura 4), și selectați widget-ul „îmi place.“ După aceea vom ajunge la pagina (a se vedea figura 8).

În continuare, vom alege una dintre cele patru opțiuni pentru butonul:
- Butonul cu contorul de text
- Contor cu un buton in miniatura
- buton de apăsare în miniatură
- Butonul miniatură, blatul
În continuare, vom alege înălțimea butoanelor (18,20,22, și 24 de pixeli), implicit este de 22, ca și pentru mine cea mai bună opțiune care se potrivește pe aproape orice site.
În cele din urmă, ne propunem buton pentru a apela. Alegerea este între cele două nume, „îmi place“ și „e interesant“.
Aici, probabil, și tot ceea ce ne-ar dori să discutăm acest subiect, următoarea privire la modul de timp pentru a adăuga widget-uri cu Facebook.